
Watadoo – Site Web
Réalisé chez Kaboom communication design en 2017 avec WordPress
Ce projet consistait en la refonte de Watadoo, un site Web qui se veut la référence en matière de recherche d’événements et d’activités dans la région de Gatineau-Ottawa et vise étendre ses activités partout au Canada. L’optimisation du processus de publication des événements et, surtout, l’amélioration de l’expérience vécue par les utilisateurs étaient au cœur du projet, afin d’augmenter le volume des visites sur le site.

Mon rôle dans ce projet
- Design UX
- Planification et gestion du développement
- Développement Web
- Référencement naturel (SEO)
Résultats obtenus
- Plus de 1000 visites par mois
- Environ 90 % des visites faites par de nouveaux visiteurs
- Environ 80 % des visites proviennent de résultats naturels de recherche
Design UX
Consulter les maquettes fonctionnelles
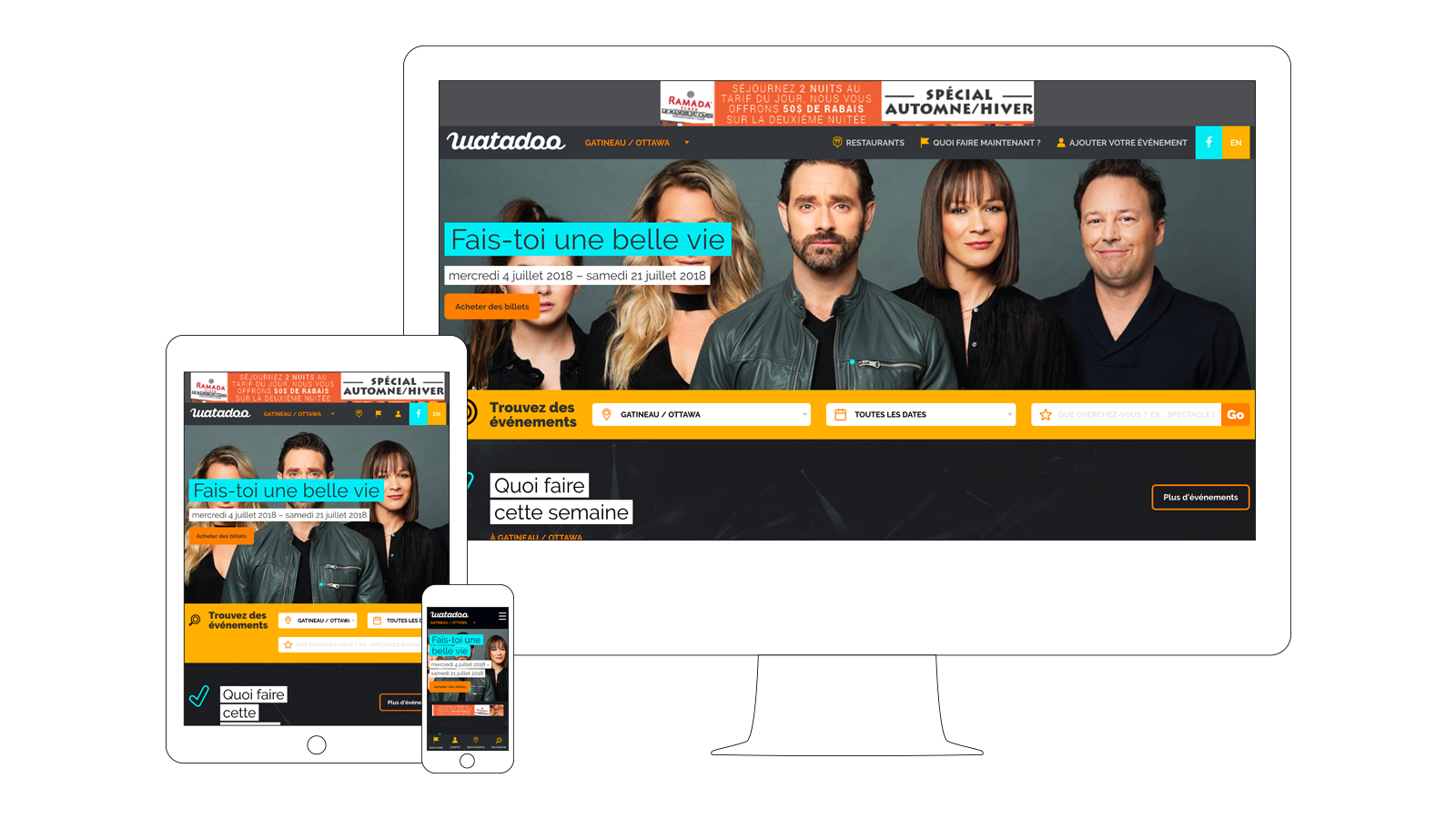
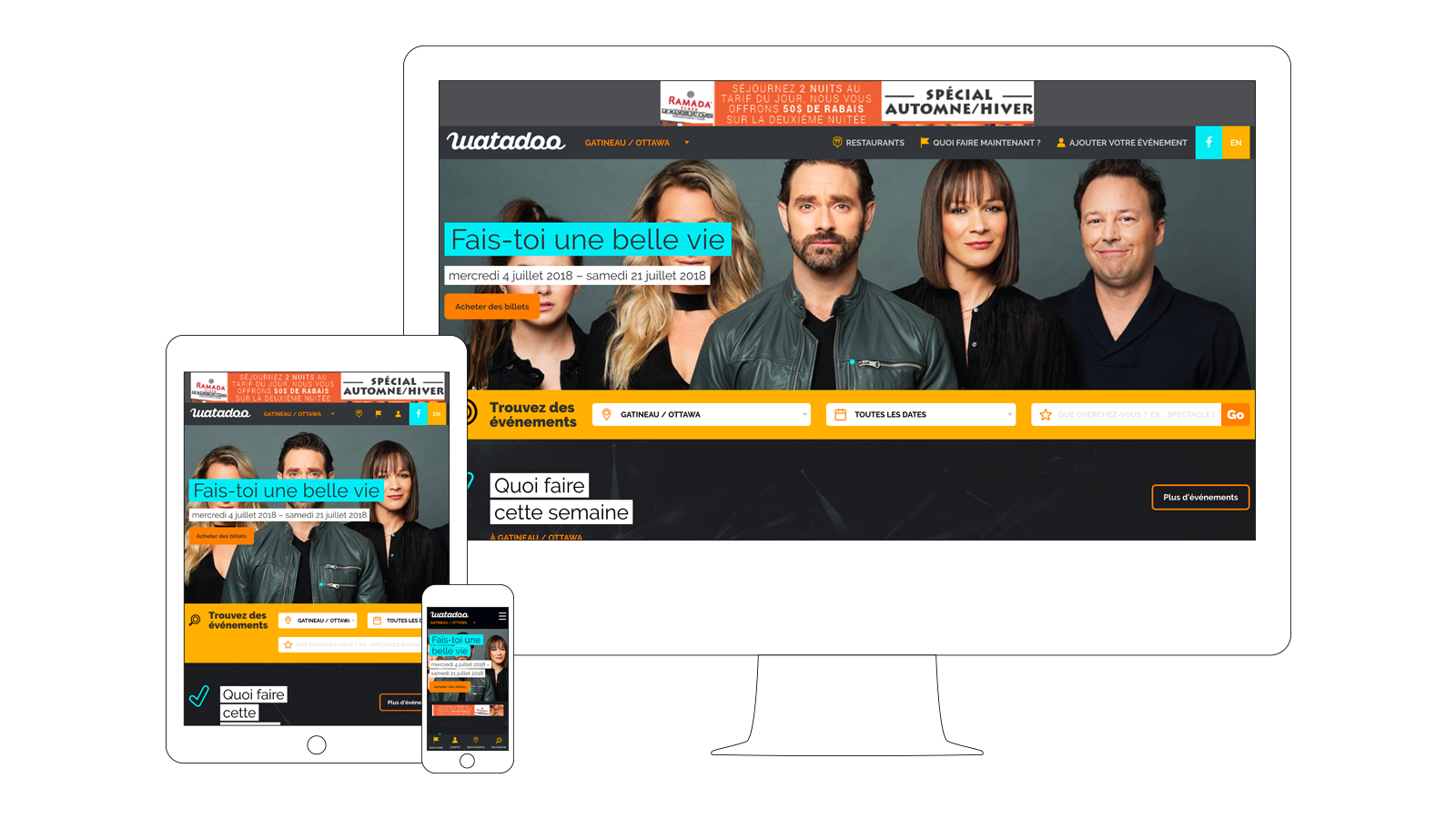
Plusieurs facteurs allaient influencer le design de l’expérience utilisateur de ce site Web, le principal étant qu’il s’agit d’abord et avant tout d’un répertoire, donc que la place centrale devait être réservée à la recherche et à la consultation de listes d’événements.
N’ayant que très peu de données de navigation en début de projet ainsi que ni temps, ni moyens de sonder le terrain adéquatement, le design expérientiel s’est rapidement orienté autour de l’hypothèse voulant que l’utilisateur le plus courant voudrait effectuer une recherche en fonction d’un endroit spécifique (une région, en l’occurrence) pour des événements ayant lieu dans un avenir très rapproché (nous allions modifier le tir en cours de route afin de permettre dès le départ une recherche par date).
Les événements devant d’abord être ajoutés à la main par le client, il s’est apparu qu’un certain contrôle de la qualité des images y étant associées allait avoir lieu. Non seulement les événements eux-mêmes, mais les listes en répertoriant plusieurs allaient donc pouvoir bénéficier d’images relativement grandes et de bonne qualité. Un affichage par cartes a donc été privilégié, afin de démarquer Watadoo de ses potentiels concurrents n’offrant que de simples listes textuelles.
Des images de bonne qualité ainsi qu’une navigation par la recherche simplifiée et efficace, exempte d’éléments superflus comme on pouvait en trouver dans sa version originale, allaient contribuer à des visites où plusieurs pages seraient consultées, augmentant du même coup l’exposition au moteur financier du site Web, c’est-à-dire la publicité.
C’est ainsi que Watadoo allait croître, fidélisant sa clientèle en l’incitant à s’abonner à des alertes, lui permettant d’éventuellement garder le contact à l’extérieur du site Web avec une liste grandissante d’utilisateurs.
Toutes ces considérations ont été d’abord prises en compte lors de l’élaboration des maquettes fonctionnelles (ou wireframes), qui ont ensuite servi de modèle de base pour le design de l’interface (UI) et le développement du site.
Planification et gestion du développement
- Développement de la structure des types de contenus
- Planification des interactions (utilisateur-interface et relations entre les types de contenu)
- Planification des fonctionnalités
- Supervision du développement (élaboration des tâches, établissement des jalons et contrôle de la qualité)
Développement Web
- Création et programmation du formulaire d’ajout d’événements (adaptation de la compatibilité entre les extensions Gravity Forms et Events Maker)
- Création de variables sur mesure en manipulant des données via l’utilisation de fonctions PHP pour utilisation avec l’extension Yoast SEO (voir ci-dessous)
Référencement naturel (SEO)
- Rédaction des modèles de titres et descriptions Méta des événements et catégories d’événements
- Rédaction des modèles d’URL pour les événements et catégories d’événements